
link
Make sure your Thunderbird does not use SSL to avoid POODLE attack
Thu, 10/23/2014 - 15:39 — Alexis WilkeA few days ago the news that SSLv3 was no good came out. The protocol allows for patterns that can be used by a hacker to decipher an encrypted message without the need for the private key. In other words, encryption using SSLv3 is no good (anymore--it never was, but we know this only now.)
We fixed our Apache2 settings, for those interested, you just have to turn off SSLv3 with the following setting:
SSLProtocol all -SSLv2 -SSLv3
Although to really remove all the encryption methods that are not that secure (can easily be cracked) you also want to change the list of ciphers with:
...
Bad Google Indexing "Secure" Pages...
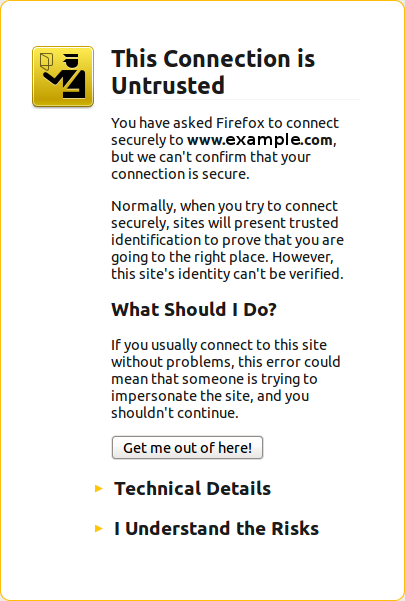
Wed, 08/22/2012 - 19:45 — Alexis WilkeAbout a week ago I got a customer who started having their website appear in Google with HTTPS (the secure version of the site.) The pages are served securily, but it uses our website certificate so you get a big bad error saying that everything is broken and if you proceed you'll know what hell is like.
 The fact is that this customer never had a secure certificate. In other words, there is no reason for the site to have been referenced with HTTPS unless someone typed a link to their site and inadvertendly entered https://... instead of http://...
The fact is that this customer never had a secure certificate. In other words, there is no reason for the site to have been referenced with HTTPS unless someone typed a link to their site and inadvertendly entered https://... instead of http://...
I checked a few of the pages where there ...
Protected Node Rules Support
The following features are available only when installing the Rules extension of protected nodes. This extension requires the thrid party Rules extension for Drupal.
Protected Node Rules Conditions
When handling a Node, it is possible to check whether the node is currently protected or locked.
Protected Nodes
A node is said protected when the node was protected by a password using the Protected node module.
Whether the user can view that node is irrevelant in this case. Only the fact that the node requires a password to be viewed is what this condition checks.
Locked Nodes
A ...
CSS3 media queries
Sat, 01/14/2012 - 21:26 — Alexis WilkeCSS is improving with the introduction of CSS3.
Contrary to the previous version, CSS3 supports selections that are very advanced, offering capabilities close to what you could write in JavaScript.
Today I wanted to talk about the Media Queries because that can be used to very much optimize the list of links used to load your CSS data.
In HTML, you can use a <link ...> to add a CSS file to your page.
<link rel="stylesheet" type="text/css" href="style.css" />
In this case, the file style.css will always be loaded, whatever the media being used.
Insert Node Parameter: target (6-1.4) [no content]
Add a window target in a link. For example
[node:123 target=_blank; link]
This option only applies to links and defines the target attribute of those links, as created with:
Insert Node Parameter: title (6-1.1),
Insert Node Parameter: link (5-1.0), or
Insert Node Parameter: more (6-1.1).
Using the target option by itself resets the Insert Node module to the default behavior (i.e. no target attribute):
[node:123 target=_blank; link target more]
The title link will have target="_blank" and the more link will not.
Note that this data is ...
Simplemenu Settings
Menu Settings
Menu
Select the menu to be displayed as the Simplemenu. By default, we display the Navigation Menu which makes the most sense for administrator (as the Simplemenu was primarily created for administrators wanting to quickly go to all administration pages.)
Theme
Select a theme to display your Simplemenu items and dropdowns. The default is called original.
The themes reside in the module sub-folder named themes. Each theme is defined in a specific directory named after the theme. That name is what appears in the dropdown in the settings.
It is possible to add new themes as
Protected Node Password Fork Feature
Password Fork
The new module allows for a password fork.
This means you can send your users to one specific page, and tell them about a password to use on that one page. Depending on the password, they will be sent to one of several nodes.
This works in a very similar way as the other password form, except that there is no specific destination, and the users need to know any one of the passwords.
The feature uses a specific URL defined as follow:
/protected-nodes?protected_pages=<nid1>,<nid2>,...&back=<url>
- protected_pages=<nid1>,<nid2>,...
This
Protected Node Password Form
Protected Node Password Form
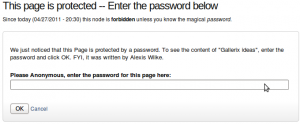
 Once a node is protected, users who cannot bypass the password are sent to the password form (see image on the side.)
Once a node is protected, users who cannot bypass the password are sent to the password form (see image on the side.)
The password form is very simple. It includes one field for users to enter the node password and an OK button.
When the browser of the user sent us a referrer, then the Protected node module adds a Cancel link back to that referrer. Using the global settings, you can force a Cancel link to always be there. When no referrer is available, the Cancel link will send your users to your home page.
The title, information, description and title over the
Protected Node Password Field set
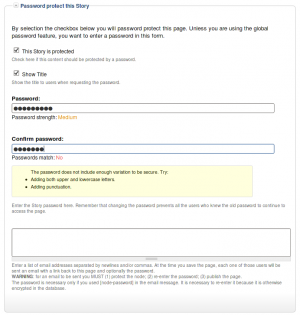
Once installed and properly configured, the Protected node module adds a field set in the node edit form (assuming the user has the corresponding permission: "edit any password" or "edit password <node type>".)
 This field set includes two flags, a password, and emails (optional.)
This field set includes two flags, a password, and emails (optional.)
By default, the field set is closed unless you selected protected by default. Whether the field set should be opened or closed can selected in the node type settings.
The <node type> is protected
The first check box is used to password
Protected Node Global Settings
The protected node module has global settings found under:
Administer » Site configuration » Protected node
Protected node Statistics
The page starts with statistics to let you know how pages are protected on your website. All the counts include published and unpublished content.
- Total nodes — the total number of nodes on your website
- Unprotected nodes — number of nodes that do not have a password
-
Protected nodes — number of nodes that are current protected by a password
- Showing title — number of nodes showing their ...
