error
Bad Google Indexing "Secure" Pages...
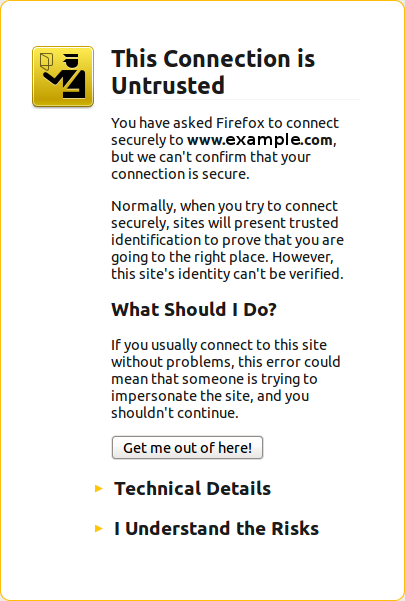
Wed, 08/22/2012 - 19:45 — Alexis WilkeAbout a week ago I got a customer who started having their website appear in Google with HTTPS (the secure version of the site.) The pages are served securily, but it uses our website certificate so you get a big bad error saying that everything is broken and if you proceed you'll know what hell is like.
 The fact is that this customer never had a secure certificate. In other words, there is no reason for the site to have been referenced with HTTPS unless someone typed a link to their site and inadvertendly entered https://... instead of http://...
The fact is that this customer never had a secure certificate. In other words, there is no reason for the site to have been referenced with HTTPS unless someone typed a link to their site and inadvertendly entered https://... instead of http://...
I checked a few of the pages where there ...
Protected Node Rules Support
The following features are available only when installing the Rules extension of protected nodes. This extension requires the thrid party Rules extension for Drupal.
Protected Node Rules Conditions
When handling a Node, it is possible to check whether the node is currently protected or locked.
Protected Nodes
A node is said protected when the node was protected by a password using the Protected node module.
Whether the user can view that node is irrevelant in this case. Only the fact that the node requires a password to be viewed is what this condition checks.
Locked Nodes
A ...
Protected Node Password Fork Feature
Password Fork
The new module allows for a password fork.
This means you can send your users to one specific page, and tell them about a password to use on that one page. Depending on the password, they will be sent to one of several nodes.
This works in a very similar way as the other password form, except that there is no specific destination, and the users need to know any one of the passwords.
The feature uses a specific URL defined as follow:
/protected-nodes?protected_pages=<nid1>,<nid2>,...&back=<url>
- protected_pages=<nid1>,<nid2>,...
This
Protected Node Global Settings
The protected node module has global settings found under:
Administer » Site configuration » Protected node
Protected node Statistics
The page starts with statistics to let you know how pages are protected on your website. All the counts include published and unpublished content.
- Total nodes — the total number of nodes on your website
- Unprotected nodes — number of nodes that do not have a password
-
Protected nodes — number of nodes that are current protected by a password
- Showing title — number of nodes showing their ...
Protected Node Permissions
The Protected Node module adds permissions to define who has the right to make use of the password feature.
- access protected content
This is the basic access permission for users. Users who are given this permission can access a protected node as usual, except that they need to enter the password to handle the node.
This is true whether they want to view, edit, delete the node.
- bypass password protection
Users with the bypass permission can access all nodes that are protected without having to enter the passwords. This is very handy for website administrators and
Drupal Aggregator
The default Aggregator Drupal module does not work very well. There are several problems with the Drupal Core module, one of which we have not fixed in our version (i.e. the flatness of the item table.)
There is a list of the known issues and our comments and whether we fixed the problem:
| Problem | Solution in m2osw's version of Aggregator |
|---|---|
| Missing XML marker | The <?xml ... ?> marker is missing from some RSS feeds, add it as required |
| Spurious data | Some RSS feeds add spurious data ... |
To Do List Known Issues
Cannot Assign User to To Do List item
When you first install the module, I wouldn't be surprised if you'd want to create a To Do List item right away and then assign the task to one or more users.
It won't work.
Before users can be assigned a To Do List item, you must give them permission to be assigned to such an item. This is done in the usual permission place: Administer » User management » Permissions. You may also want to create a new role of people who deal with To Do List items.
Actually, the To Do List module comes with many permissions so you may want to ...
Insert Node Parameter: cckteaser (6-1.3)
The CCK parameter let you insert one of your CCK field in full. This parameter, cckteaser, let you insert the teaser of your CCK field.
This feature uses the teaser flag of the CCK module in order to insert the teaser data. This means only the field_<name> fields make the distinction between cck=... and cckteaser=..., the other fields simply ignores the difference.
For more information on the CCK field names that are supported, check the Insert Node Parameter: cck (6-1.2) page.
IMPORTANT NOTE
Note that the parameter value ends with a semi-colon! Do not include quotes
Insert Node Known Issues
The following are problems that have not been resolved and will probably not be.
Tag not transformed
At times, you enter the tag as in [node:123 cck=title] and it is not converted by the filter.
There are 3 common reasons for this to append:
- You did not select the filter in your Input formats;
- You did not select the format that uses the filter in that node; or
- There is a syntax error in the tag.
The 3rd one is certainly the most likely explanation once you made sure that the filter was effectively selected for that node. In many cases, it will be the missing ...