direction
Ten Ways To Choose The Right Data Management Tool for Your Needs
Tue, 02/14/2023 - 15:04 — Alexis Wilke
Tools for data management are crucial parts of every organization. With the correct tool, you can efficiently and rapidly manage, store, analyze, and use your data in ways that provide valuable insights. But how can you choose the best data management system for your needs when there are so many options on the market today?
This blog post will offer ten suggestions to assist you in selecting the ideal data management technology for your company.
1. Recognize The Various Tools That Are Available
Data management products come in many different varieties nowadays, each with special ...
Basic Website Development Tools Every Blockchain Developer Needs
Mon, 05/09/2022 - 21:02 — Alexis WilkeDevelopers can choose from many advanced software applications in today’s environment of intensive research on potential uses for blockchain technology. Web development tools include Ethereum DApps Development where researchers and developers strive to build decentralized apps and smart contracts. Smart contracts have the built-in ability to adjust based on changes to key terms and to monitor compliance with the terms of the contract.
Blockchain development tools help to facilitate software development. If a developer is new to blockchain or lacks experience, he or she should become ...
8 Things to Consider Before Choosing Payroll Software
Sat, 04/16/2022 - 13:30 — Alexis WilkeAre you in the process of purchasing payroll software for your business? Selecting the right one is not as easy as you may think, especially when you don’t know exactly what you’re looking for.
This article examines a few things you should know before selecting a software solution that meets your needs.

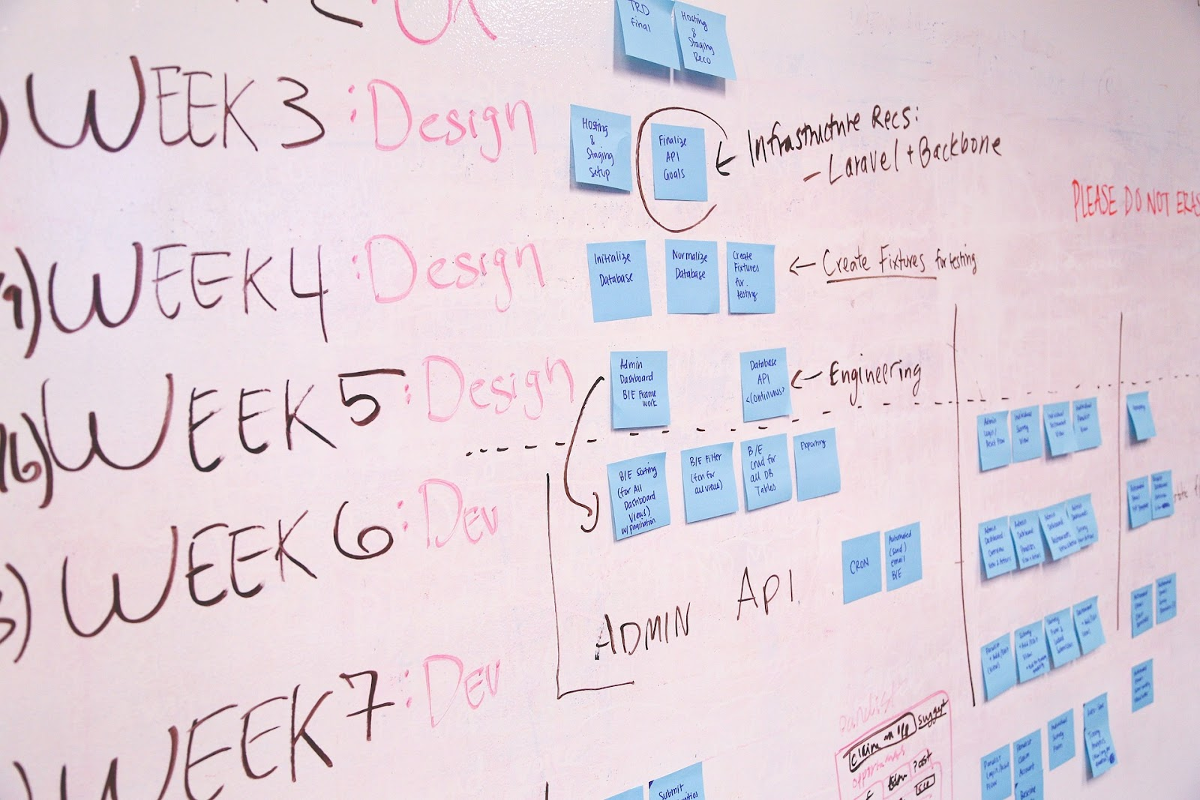
3 Types of Software Every Business Needs
Fri, 01/28/2022 - 18:17 — Alexis WilkeAre you struggling to stay on top of everything in your business?
You don't need to handle everything all alone — there's software specifically designed to help your business thrive without you having to put in more hours. The right software will save you time by keeping everything organized and ready to go.
Learn about the 3 types of software to keep your business running as it should while you focus on more important things.

What Type of Business Do You Have?
As we go through each type, understand that the software your business needs depends mainly ...
The Benefits of Keyword Research Software
Fri, 12/04/2020 - 08:11 — Alexis WilkeYou've heard it said that a team is only as good as its leader, right? In the world of computer systems, many times, a computer is only as good as its software.
If you do any marketing research or work for an online company, one of the best software you could ask for is a keyword finder. If your job focuses on marketing techniques and sale inquiries, keyword finders are the way to go.
Why? Let's discuss the most significant benefits these handy tools can provide for you!
1. They Help Narrow the Search Results
If you are searching for information about a subject ...
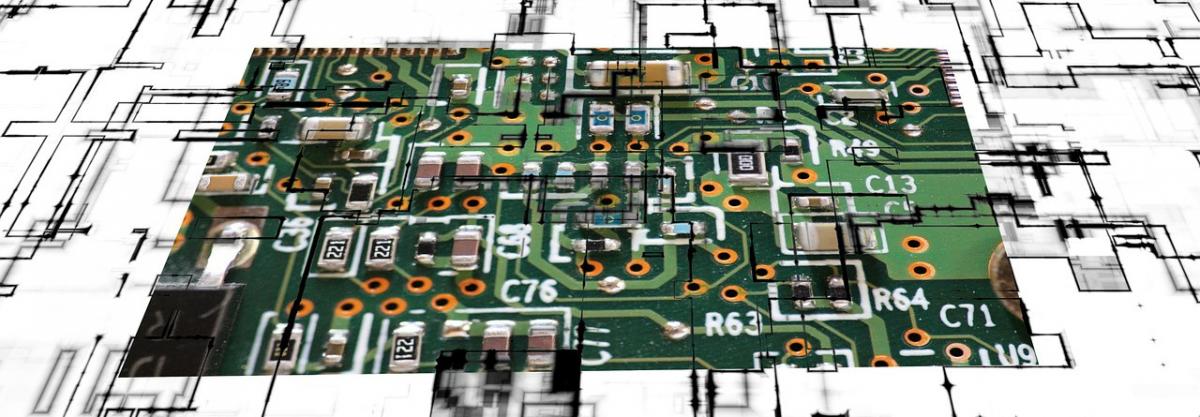
What is the Significance of Tiny PCBs?
Mon, 10/05/2020 - 22:43 — Alexis Wilke
It’s a common refrain that our electronics are always getting smaller. While there may be some up-and-down fluctuation between one phone release and the next, the broader trend is clear: From speakers, to laptops, to home appliances, we can pack a lot more power into a lot less space these days.
This trend leads to some near-fantastical speculation about where tech can go from here. For instance, Quartz posted about limits in processing power back in 2017, and speculated that light could be built into processing chips as a substitute for what we’d now think ...
DefineScalingGrid
This definition is used so the scaling factors applied on an object affects only the center of the object fully. The borders are only affected in one direction and the corners are not scaled (note, restrictions apply, see below.) This is quite useful to draw a scalable button or window.
Fig 1 — Sample button being scaled with a scaling grid
Appendix A — The geometry in SWF — Gradient Fills
It is possible in SWF to use gradient fills. The gradient definitions are pretty raw and require you to draw large objects (that you can scale down later if you wish). A radial fill will usually be used to draw a round corner or a big & smooth dot. A linear fill can be used to draw objects which go from one color to another. The linear fill goes from left to right by default. It can be rotation as required though. Yet, in either case what is drawn in the shape object needs to be at the right scale and in the right direction. This may not always prove easy to deal with!
SWF Any Filter (swf_any_filter)
A filter defines how to transform the objects it is attached to. The first byte is the filter type. The data following depend on the type. Because each filter is much different, they are defined in separate structures. You can attach a filter to an object using an ActionScript or the PlaceObject3 tag.
The following describes the different filters available since version 8.
Value Name Version 0 Drop Shadow 8 ...