available
To Do Block
Installation
Go to Administer » Site building » Modules and click on To Do Block to install the Block extension for the To Do module.
To Do Actions
Installation
Go to Administer » Site building » Modules and click on To Do Action to install the Action extension for the To Do module.
This module requires the installation of the Drupal Core Trigger module.
SimpleMenu Known Issues
SimpleMenu Disappears
There following are a few of the main reasons why SimpleMenu disappears.
Pop-up Windows
By default, SimpleMenu wants to hide itself in pop-up windows. This is a feature.
The reason is that many websites will open pop-up windows for all kinds of extra-features such as uploading an image or printing some description of an image or the definition of a word or product.
These windows should not include the SimpleMenu bar.
There is a dedicated page giving several different ways to fix this problem on your website.
Menu Overflow
Help for To Do List End Users
Introduction
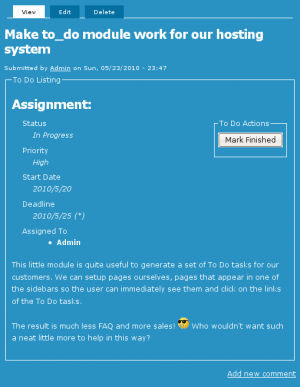
![]() This page documents the usage of the To Do List module to end users (i.e. not how to install and setup the module, but how to create To Do List items, share them, mark them started/finished, etc.)
This page documents the usage of the To Do List module to end users (i.e. not how to install and setup the module, but how to create To Do List items, share them, mark them started/finished, etc.)
For administrative information check out the To Do List module help.
To Do List Global Settings
Global Settings
Global settings are found under Administer » Site configuration » To do list (admin/settings/to_do).
Only To Do List administrators can edit the Global Settings.
Extend To Do List with other modules
Extensibility
The To Do List module can be extend with the use of other modules. This page describes such extensions and what you can do with them.
Permissions
You may want to allow more people to work on your To Do List with better granularity in regard to who can edit which issue (instead of all of them) and who can view issues.
There are two modules you can use for this pupose. One lets you choose based on a set of taxonomy terms and the other lets you choose based on available roles.
In order to use a taxonomy with a set of terms, use tac_lite1
- 1. tac_lite stands for Taxonomy ...
To Do List Requirements
Requirements
The following are the requirements for the To Do List module.
To Do Items
The basic To Do List module offers you a new Node type and several User lists. There are no specific requirements for the main module to work other than Drupal Core.
Block
The Block module is mandatory, so in itself it is not a requirement.
In order to use the To Do List Block sub-module, you need the Core Block module.
Discuss This! module Known Issues
The module works and is secure, however, there are problems difficult to circumvent. The following lists them. If you can help fixing some them, you'll be more than welcome!
Reordering the Comments on your Node
It is possible to reorder the node fields using the CCK module. If the Discuss This! comments do not appear exactly where you'd expect them to be, try using the the CCK module:
- Download the CCK module
- Install the CCK module
- Go to Administer » Content management » Content types
- Click on Manage content fields next to the node type you are ...
Discuss This! (The Module —)
The following documentation is about the Discuss This! module.
The concept of the Discuss This! module is simple:
Let users comment your pages but force them to do so in your Forum.