
MobileKey addition to ThemeKey
The main idea of MobileKey is to give you the capability to switch your website theme to a mobile specific theme when the user access your site from one's mobile phone. A mobile theme will make it easier to access your website on a mobile device.
For go to the ThemeKey settings page:
Administer » Site configuration » ThemeKey
The MobileKey adds one selection to the list of attributes to match. The new selection is called:
mobile:device
This works everywhere on your website (it is a global option, not specific to any kind of pages.) The system checks different parameters to determine whether the user accessing your website is using a mobile phone. These parameters are:
HTTP_X_WAP_PROFILE HTTP_PROFILE HTTP_ACCEPT HTTP_USER_AGENT
Only mobile phones offer an HTTP Profile. The Accept parameter has two specific types that are viewed as mobile specific (text/vnd.wap.wml and application/vnd.wap.xhtml+xml).
And the User Agent is the name of the browser which is checked against well known mobile phones such as iPhone, Blackberry, iPod, Andriod, Opera Mini, Kindle, Symbian, and many others1.
The mobile:device value is a string. If the device is a desktop device, then "desktop" is returned. For mobile phones, different strings are returned depending on the type of mobile. Some are well known and can support specific themes!
The currently supported systems are2:
- android
- blackberry
- iphone
- ipod
- opera_mini
- mobile
- desktop
The "mobile" value is a fallback for all types of phones that are not well known phones such as iPhones.
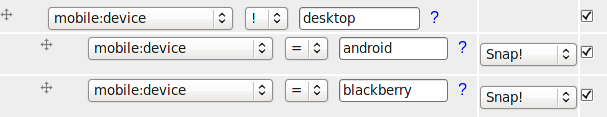
For test purposes, we suggest that you use the "!" operator and "desktop" as the value. This means, any mobile whatsoever.
You can then add some sub-rules that check for specific phones and react differently for, say, an Android and Blackberry than any other mobile phone. The following picture shows you such a setup.

There are other settings that are specific to the MobileKey module. See the next chapter for more information.
- 1. In that respect, if someone tells you that their mobile isn't automatically detected, don't hesitate to post a comment here or an issue on Drupal.org. Include your server log for that user so we can determine what needs to be added to the list of mobile phone browsers.
- 2. All the names are in lowercase only and uses underscores (_) instead of spaces.
