Discuss This! (The Module —)
The following documentation is about the Discuss This! module.
The concept of the Discuss This! module is simple:
Let users comment your pages but force them to do so in your Forum.
The module let you add a link at the bottom of your pages, by default called Discuss This!. When clicking that link, it creates a form where one can enter a comment. When that comment is saved, it generates a forum post with the comment attached. That post is then attached to the original page. A page with a post shows you a different link, Participate in this discussion, which let people know that comments have already been posted. It is also possible to display comments under the discussed node.
The following pages explain how one can setup Discuss This! to use all the available features.
Discuss This! User Work Flow
 The Discuss This! module enables you to remove comments from a page, but still let people post comments about it. The page teaser will be used in a forum post and the valuable user comment attached to that forum.
The Discuss This! module enables you to remove comments from a page, but still let people post comments about it. The page teaser will be used in a forum post and the valuable user comment attached to that forum.
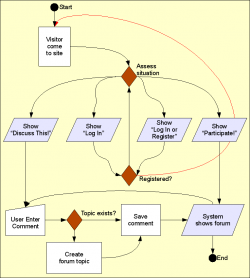
The figure on the right1 shows you the expected process:
- The user comes to your website.
- Situation Assessment:
- The user can post and the page does not yet have a discussion, show the "Discuss This!" link2
- The user can post and the page already has a discussion, show the "Participate" link3
- The user must log in, show a message asking the user to log in first
- If the user must log in and can register an account4, show a message asking the user to log in or register an account first5
- From the "Discuss This!" link, the user is sent to a Discuss This! comment form6
- When saving a comment, Discuss This! may create the forum topic7 if it did not exist yet
- From the "Participate" link, the user is directly sent to the forum where one can read existing comments and then post a comment as usual
- 1. Click the figure to enlarge it.
- 2. The text of the link can be set by the administrator.
- 3. On top of the link, when the page has an existing discussion, a few of the latest comments can be displayed after the links.
- 4. We offer the user to register an account when it is possible to do so without direct administrative intervention.
- 5. IMPORTANT: When a registration is required, the user loses the reference to the page (shown as the red arrow in the figure.)
- 6. The Discuss This! module has its own comment form to avoid creating a forum topic before we are sure a comment will indeed be submitted. This is crucial to avoid spam by bots that ignore the nofollow hints.
- 7. When the creation of the forum fails, the user is likely sent to your home page by Drupal Core. This happens when you have modules that add required fields that are not filled with default on initialization.
Discuss This! module Known Issues
The module works and is secure, however, there are problems difficult to circumvent. The following lists them. If you can help fixing some them, you'll be more than welcome!
Reordering the Comments on your Node
It is possible to reorder the node fields using the CCK module. If the Discuss This! comments do not appear exactly where you'd expect them to be, try using the the CCK module:
- Download the CCK module
- Install the CCK module
- Go to Administer » Content management » Content types
- Click on Manage content fields next to the node type you are trying to re-organize
- Using the cross on the left (+) move the fields in the order you would like to see them appear
- Click on Save
- Check that it worked
This trick generally works to place fields within a node. It will not work to move blocks around. If you want to place the Discuss This! comments after a block, then you have to create a block with Views or another similar technique.
Recent Comments on Original Node
Settings
The module now offers the option to display the recent comments on the node being discussed.
You may have to play with the permission to finally see the comments (i.e. comments may need to be shown to anonymous users.)
Drupal issue: Displaying recent comments and Login/Register link for Anonymous users
Known conflicts
There is a known conflict with Comments Bonus API which is required by the AJAX Comments module.
Modules with Required Fields
It happens that you install a module with one or more required fields. In most cases, modules provide a set of default values that will suffice to permit Discuss This! to create new nodes automatically (it needs to do so whenever a new topic is required.)
A module known to generate that side effect is the Domain module, used to enable multiple domains and sub-domains to represent your website.
At this time I did not look closely to find a way to circumvent this issue. I think that we could have a default page shown to the administrator who can then save a page with defaults. Later, we'd reuse those defaults to create pages automatically.
Comment Approval
At this time there is no queue mechanism for the very first comment. The module would need to save the comment in the standard comment queue. Unfortunately, there won't be a topic yet, thus saving the comment is not possible in the queue provided in Drupal Core.
There are two solutions available:
- We manage our own Discuss This! queue
- We save the message as if it was posted on the node being discussed
Solution 1 is a problem because it requires rewriting all the code necessary to manage such a queue.
Solution 2 has another issue: Drupal administrators may want to offer both types of commenting (i.e. comments on nodes and Discuss This!) in which case we cannot know what to do with those comments1.
Registration Process
By default, whenever you register an account on a Drupal website, you access multiple pages. This means you lose the ?destination=page-to-comment query information.
There are several solutions here:
- Change the work-flow so log in and registration are put after the comment is posted
- Change the query into a cookie that generates a box at the top of the pages once the user is logged in
Of course, having an implementation with both solutions would be perfect. Then we can let administrators choose what best fits their website. (i.e. solution 1. could be a problem in a mostly private website.)
CAPTCHA
This module is handled internally by removing the effect of the CAPTCHA on the forum post being created. Since you can add a CAPTCHA to the Discuss This! form used to enter a new comment, it does not matter that the CAPTCHA of the forum post be bypassed.
Boost Module
At this time, I implemented two Boost cache clearance. One is when you create the very first comment and the other is when you edit the post.
However, when a user adds a new comment, the node being discussed will not be refreshed until the expected Boost delay for that page.
- 1. We probably can add a field in the comment table to indicate that the comment came from the Discuss This! module and needs to be manage as such.